Novedades en Angular
Nuestros Hunters, cazadores de tendencias tecnológicas, nunca paran. En esta nueva edición de Inspiring Technology nos hablan de las últimas novedades en Angular, estructuras de control, vistas diferibles y zoneless. ¡Sigue leyendo!
En anteriores entregas nos expusieron los cambios principales en la versión 16 de Angular, que introducían un nuevo enfoque a la reactividad con los Signals. Desde ese momento se han producido dos actualizaciones en el framework, con las versiones 17 y 18.
Cambios en la versión 17
La versión 17 de Angular se centra principalmente en la introducción de nuevas estructuras de control y vistas diferibles.
Estructuras de control
Se han implementado nuevas instrucciones de control en las plantillas HTML, que se alinean más con las utilizadas en otros lenguajes de programación.
Estas nuevas instrucciones son más intuitivas para los desarrolladores, y además, son mucho más eficientes, ya que el compilador de Angular se encarga de optimizarlas durante la construcción del proyecto.
If
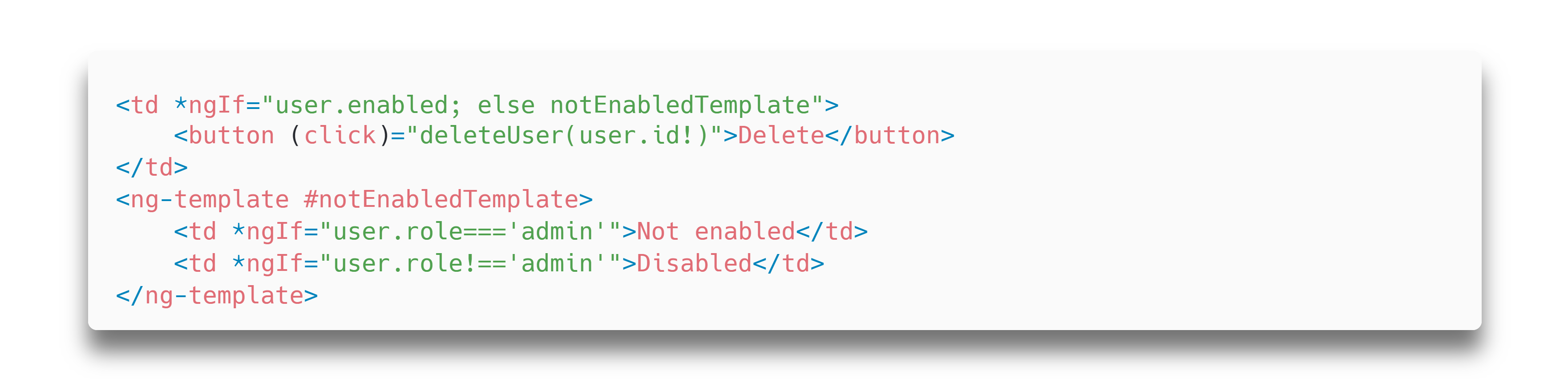
Para realizar una condición if se utilizaba la propiedad *ngIf. Ademas, en el caso de querer implementar una condición else, era necesario establecer un elemento de tipo ng-template con el contenido del else, e indicarlo junto a la condición, no permitiendo establecer estructuras de tipo if-else.
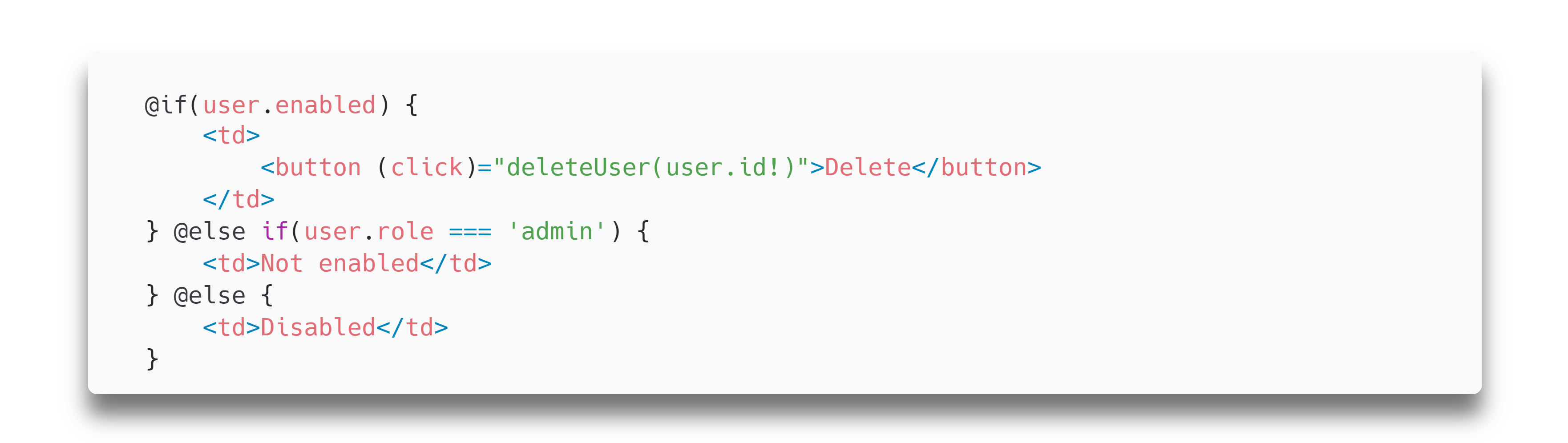
Utilizando las cláusulas introducidas en angular 17, se puede definir bloques @if y @else, permitiendo, además, realizar estructuras else-if.

Ejemplo clausula if-else previa

Ejemplo nueva instrucción if-else
For
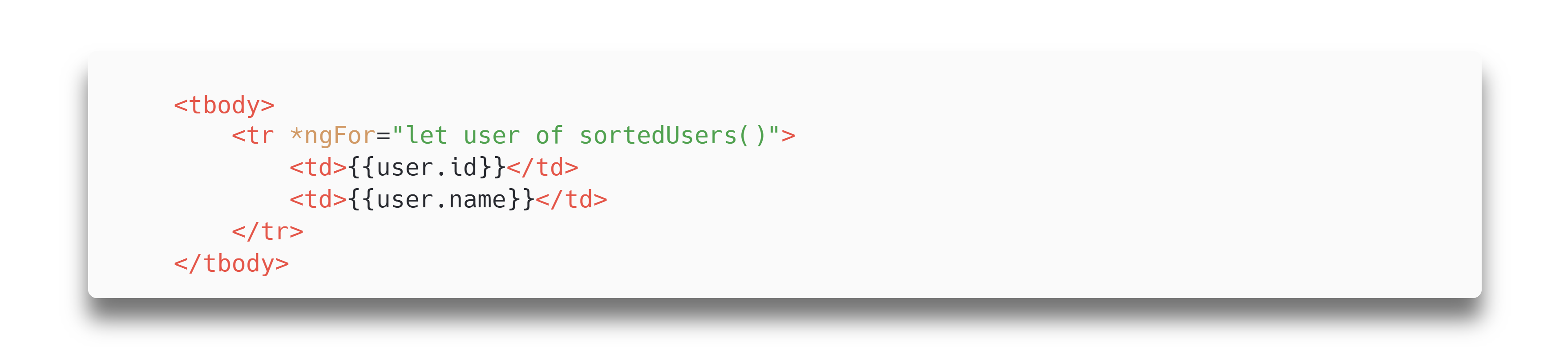
Para las estructuras for previamente se utilizaba la propiedad *ngFor, lo cual replicaba el elemento tantas veces como fuera necesario.
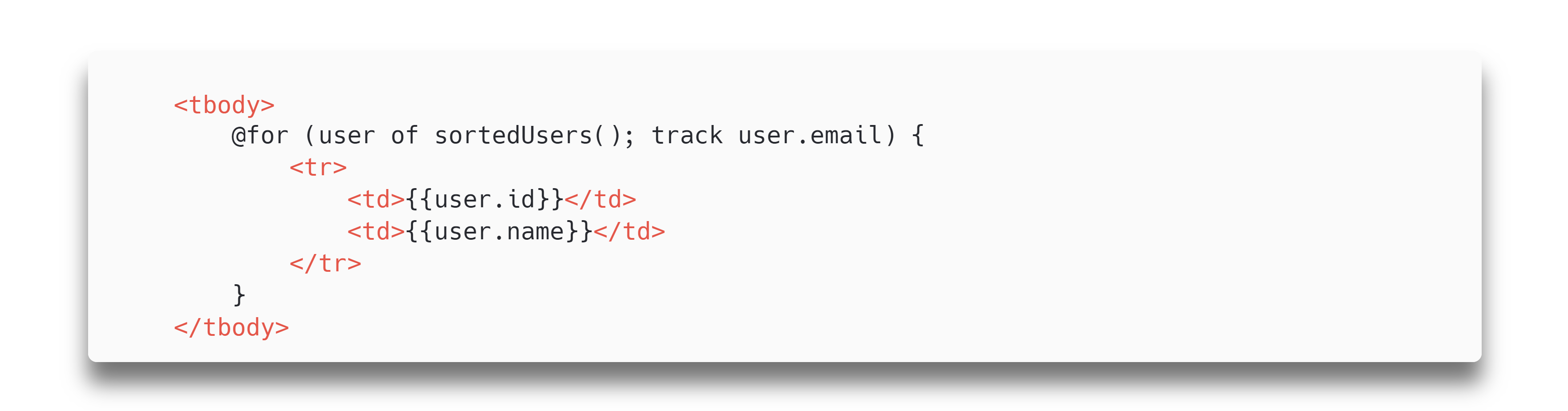
En la nueva versión se incluye la instrucción @for. Esta instrucción requiere indicar siempre un track, un selector que identifica a cada registro, que es utilizado por Angular para determinar que elementos deben volver a ser renderizados cuando se produce un cambio en un único elemento.

Ejemplo de *ngFor

Ejemplo de nueva instrucción for
Switch
Previamente se utilizaba la propiedad *ngSwitch. Esta nueva versión introduce la instrucción @switch.
.jpg)
Ejemplo de ngSwitch

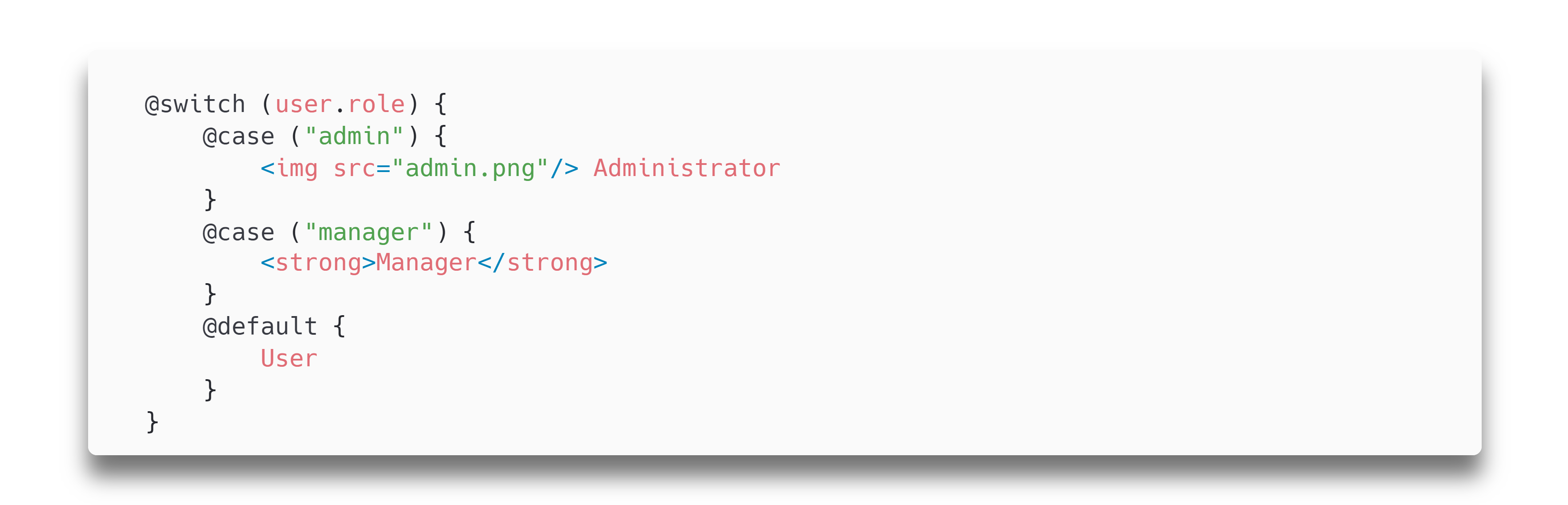
Ejemplo nueva instrucción switch
Mejoras en el rendimiento
Estas nuevas instrucciones son procesadas por el compilador de Angular, permitiendo su optimización. Según la documentación, es capaz de mejorar el rendimiento de los bucles for en hasta un 90%.
Migración automática de estructuras de control
Además, con el fin de facilitar la migración de proyectos que utilicen las estructuras de control previas, se ha introducido un comando que realiza una migración automática el código a las nuevas estructuras, aunque el resultado debe ser revisado.
Ejecutando el siguiente comando se actualiza el código de la aplicación

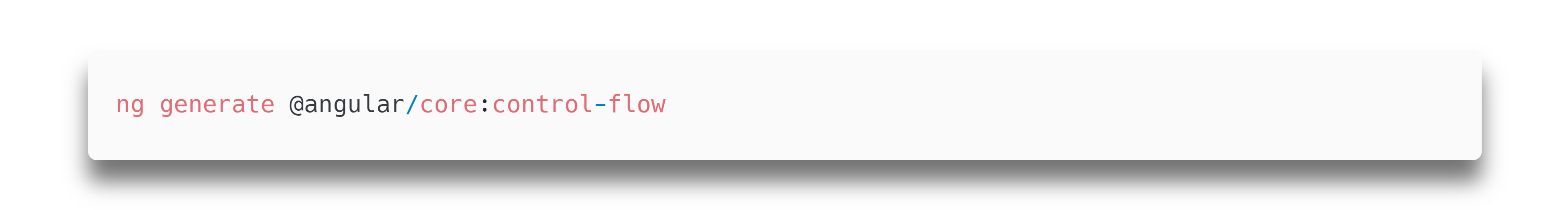
Comando ejecutado para migrar a las nuevas estructuras de control
Al ejecutar el siguiente comando, se producen los siguientes cambios:

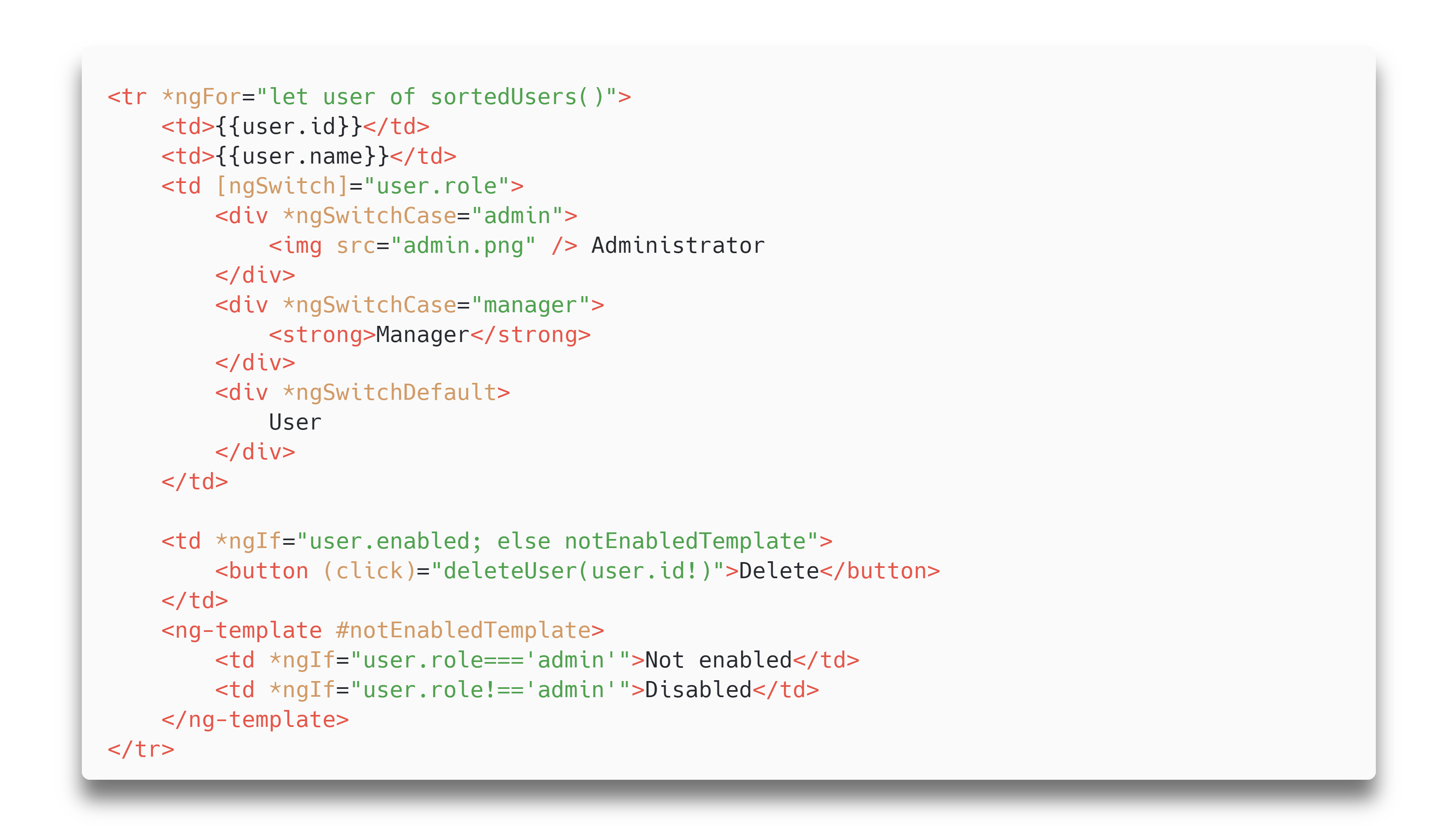
Código previo a la migración

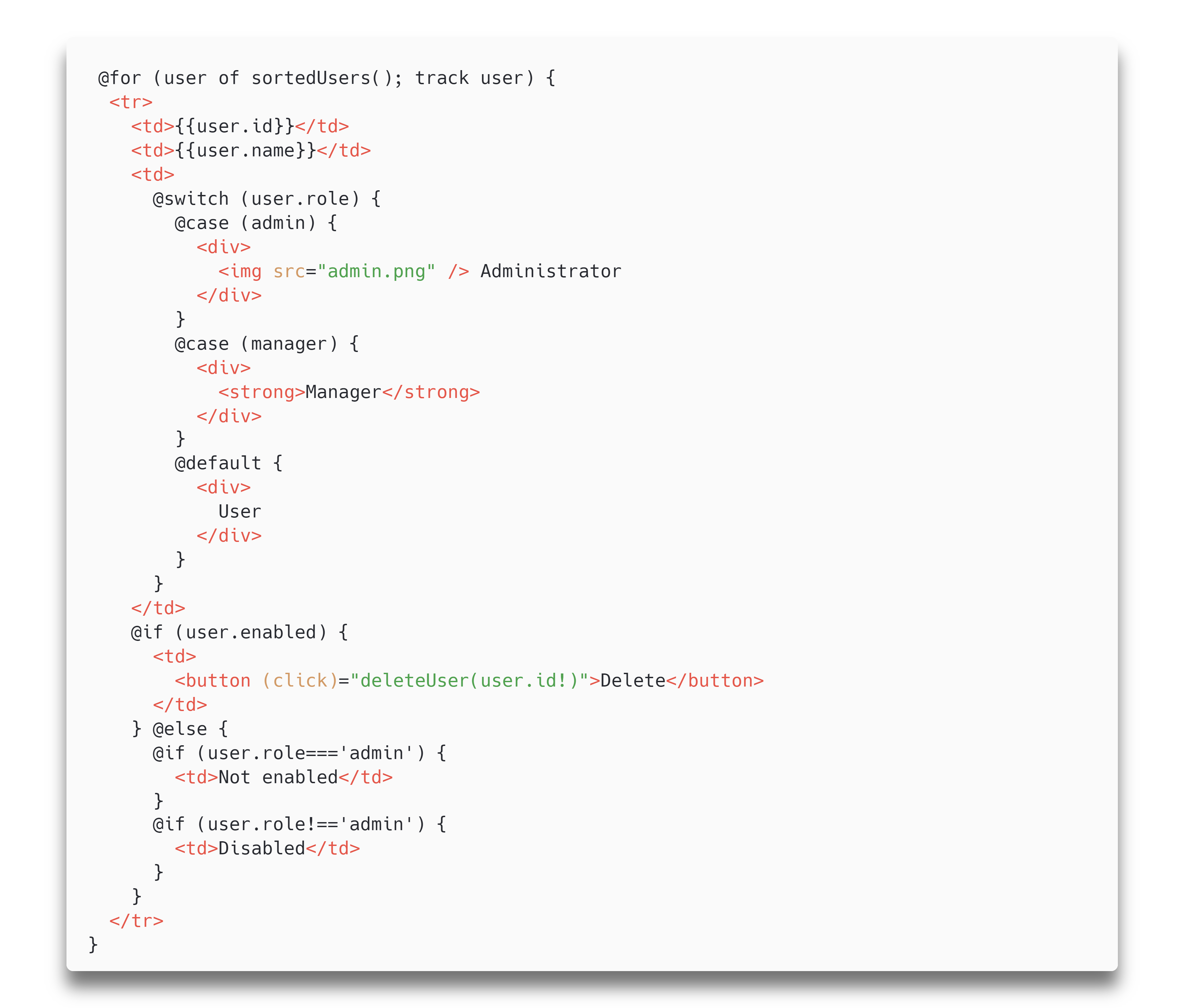
Código tras la migración automática
Vistas diferibles
Angular 17 introduce las vistas diferibles, permitiendo excluir componentes de gran tamaño del bundle principal y cargarlos de forma asíncrona. Esto pude mejorar ciertas métricas, como son el tiempo de carga inicial, que podrían mejorar la experiencia de usuario y el posicionamiento de la página realizados por los motores de búsqueda.
Para señalar un elemento como diferido, se envuelve en la instrucción defer.
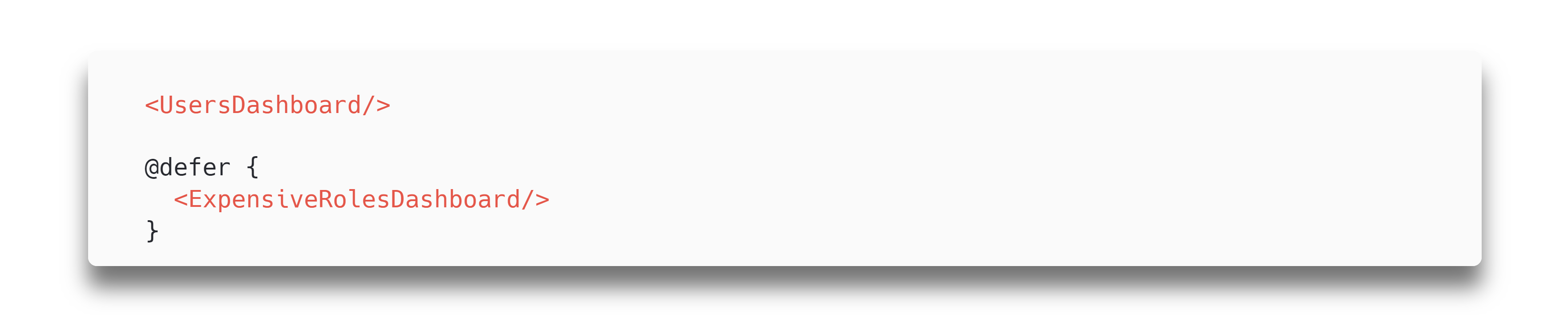
En el siguiente ejemplo, se utiliza la instrucción defer para diferir la carga del elemento ExpensiveRolesDashboard, mientras que el elemento UsersDashboard no se difiere.

Ejemplo de vista diferida
Como resultado, al compilar el proyecto se creará un bundle principal, con el código JavaScript y HTML de todos los elementos no diferidos y por cada elemento diferido se creará otro bundle independiente. Al cargar la página, descargará y renderizará en el navegador el contenido del bundle principal, y posteriormente, se descargará y mostrará el contenido de los bundles marcados como diferidos.
Cambios estables
Con la versión 17 de Angular, han pasado del estado preview a estable las siguientes funcionalidades.
Server side rendering
Se ha marcado como estable la hidratación, método por el cual, en las aplicaciones renderizadas en el servidor, se sirve al cliente una versión inicial ya renderizada del contenido, que se carga en el navegador y se modifican únicamente los campos necesarios.
Vite y esbuild
Se ha establecido vite y esbuild como las herramientas de construcción por defecto para nuevos proyectos. El uso de estas permite obtener tiempos de construcción considerablemente inferiores. Además, mejora los tiempos de renderizado, para proyectos renderizados en el servidor.
Cambios en la versión 18
La versión 18 de Angular introduce principalmente mejoras en la detección de cambios con zoneless.
Vite y esbuild
Originalmente Angular utiliza Zone.js para detectar cambios en el estado de la aplicación. Esta librería produce algunos problemas con la experiencia de desarrollo y rendimiento, debido a que esta realiza una serie de comprobaciones en el estado cada vez que podría haberse producido un cambio. Por estas razones, el equipo de Angular lleva un tiempo trabajando en una alternativa a Zone.js.
En la versión 18 de Angular, se incluye la opción de utilizar zoneless, una implementación de la detección de cambios que no depende de Zone.js y ofrece las siguientes mejoras:
- Mejoras en la composición de microfrontends e integración con otros frameworks.
- Mejoras en rendimiento, tiempos de renderizado y ejecución.
- Bundles de menor tamaño.
- Debugging simplificado y trazas más.
Estas ventajas se obtienen debido a que con la utilización de zoneless, los eventos que producen cambios, especialmente los producidos con Signals, notifican al framework directamente qué cambios se han producido, evitando realizar costosas comprobaciones sobre el estado de la aplicación para detectar si podría haber ocurrido un cambio.
Cambios estables
Se han marcado como estables las siguientes funcionalidades:
- Nuevas estructuras de control.
- Material 3.
- Vistas diferibles.
- Mejoras en el server side rendering.
Conclusiones
En estas dos actualizaciones, se sigue el rumbo establecido en anteriores versiones para mejorar el rendimiento y la experiencia de desarrollo.
Las estructuras de control introducidas permiten realizar un código más legible, siendo similares a las empleadas en otros lenguajes de programación, además de mejorar el rendimiento. Mientas que, la introducción de vistas diferibles, mejoras en el server side rendering y detección de cambios introducen herramientas con las que mejorar el rendimiento del framework, permitiendo ofrecer una mejor experiencia a los usuarios finales
¿Quieres saber más sobre Hunters?
Ser un hunter es aceptar el reto de probar nuevas soluciones que aporten resultados diferenciales. Únete al programa Hunters y forma parte de un grupo transversal con capacidad de generar y transferir conocimiento.
Anticípate a las soluciones digitales que nos harán crecer. Consulta más información sobre Hunters en la web.

